《Unity着色器和屏幕特效开发秘笈(原书第2版)》一2.9 打包和混合纹理
本文共 1822 字,大约阅读时间需要 6 分钟。
本节书摘来自华章出版社《Unity着色器和屏幕特效开发秘笈(原书第2版)》一书中的第2章,第2.9节,作者 [英]艾伦朱科尼(Alan Zucconi) [美]肯尼斯拉默斯(Kenneth Lammers),更多章节内容可以访问云栖社区“华章计算机”公众号查看
2.9 打包和混合纹理
纹理不仅在存储许多像素颜色数据的时候非常有用,同时还可以用来存储x和y方向的一堆像素集合以及其RGBA通道。可以将几个图像打包成一个RGBA纹理,然后通过着色器代码来提取每一个R,G,B,A组件作为单独的纹理。
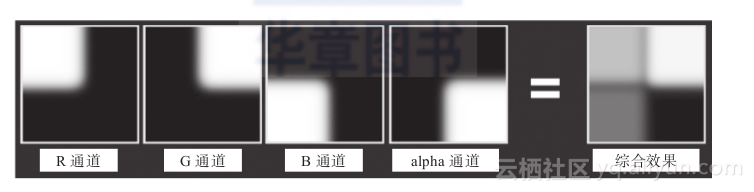
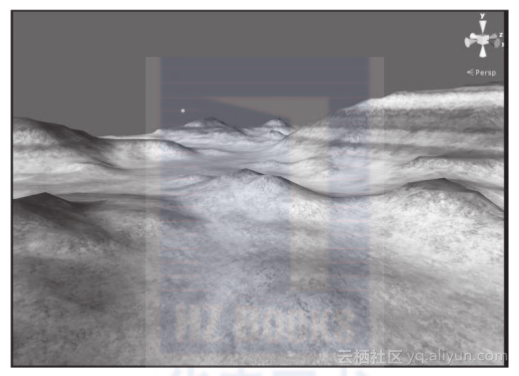
将几个独立的灰度图像打包成一个RGBA纹理的例子如下图所示:

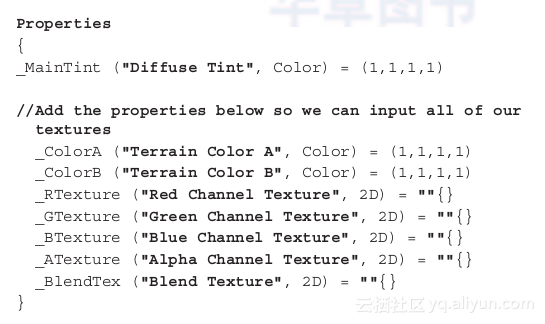
- 需要给Properties代码块添加一些属性。需要5个sampler2D纹理或对象以及2个颜色属性:

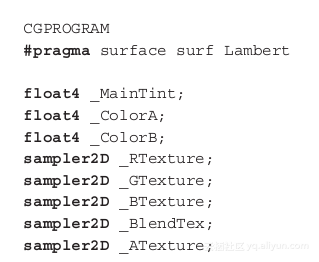
- 然后需要创建SubShader{}代码块,用来接受在Properties代码块中创建的属性的值:

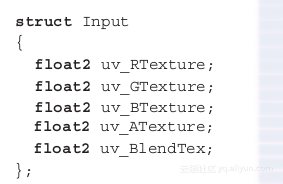
- 现在我们已经有了自己的纹理属性,而且已经把这些属性值传给了SubShader{}函数。为了能够修改每种子纹理的成分比例,需要修改Input结构,以便可以使用每一种纹理的嵌入比例和偏移参数:

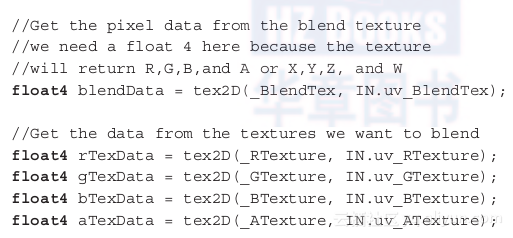
4. 在surf()函数中,得到纹理信息,然后将其存储在对应的变量中,以便后续使用:

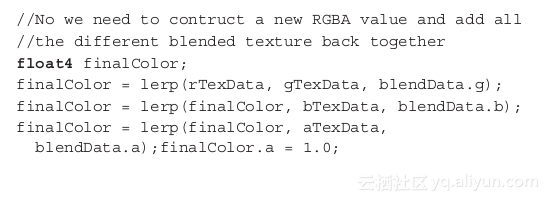
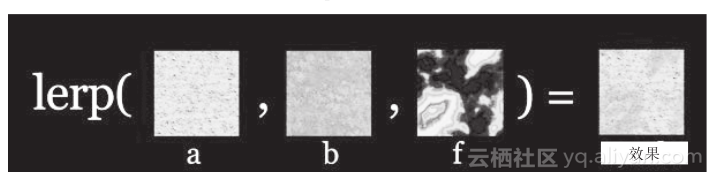
5. 使用lerp()函数来将纹理混合。该函数接受三个参数,即lerp(value : a, value : b, blend: c)。lerp函数会将两种纹理按照最后一个浮点数参数指定的比例进行混合:

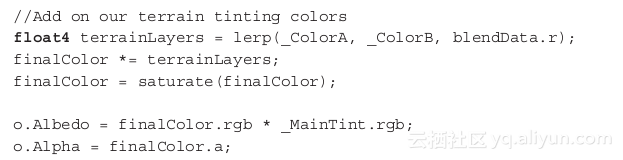
6. 最后,将混合纹理乘以颜色嵌入值,然后使用红色通道来判断两个不同的地形嵌入颜色应该在哪里:


所以,如果想要找到1和2之间的中间值,可以使用lerp()函数,并且将第三个参数指定为0.5,这样lerp()函数就会返回其中间值1.5。这个函数非常适用于混合纹理的场景,因为每一个RGBA通道的纹理都是浮点型的数值,范围是0到1。
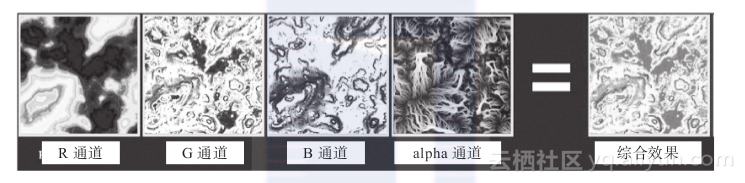
在着色器中,我们从混合纹理中取一个通道,然后用该通道来存放lerp()函数的输出值。例如我们取了草皮纹理和泥土纹理,使用了混合纹理中的红色通道,将其填充到lerp()函数。通过这种方式表面的每一个像素就会得到正确的混合颜色。下图展示了一个更加可视化的使用lerp ()函数混合的例子:
转载地址:http://jvpxx.baihongyu.com/
你可能感兴趣的文章
2011工作总结
查看>>
javascript 操作DOM元素样式
查看>>
Android 内存管理 &Memory Leak & OOM 分析
查看>>
[转]html5 Canvas画图教程(7)—canvas里画曲线之quadraticCurveTo方法
查看>>
[水]三个数学的小技巧题
查看>>
mysql中查看数据库的版本,什么版本
查看>>
[leetcode-342-Power of Four]
查看>>
MongoDB3.0 创建用户
查看>>
2017-2018-1 20155319 《信息安全系统设计基础》第3周学习总结
查看>>
express 3.0.x 中默认不支持flash() 的解决方法
查看>>
uva-111-dp
查看>>
算法学习1——矩阵转置
查看>>
Tcl与Design Compiler (九)——综合后的形式验证
查看>>
跨页数据传递
查看>>
Linux查看系统负载(CPU和MEM考虑)
查看>>
Codeforces Round #249 (Div. 2) B. Pasha Maximizes
查看>>
【Android游戏开发十一】手把手让你爱上Android sdk自带“9妹”(9patch 工具),让Android游戏开发更方便!...
查看>>
【查找算法】基于存储的查找算法(哈希查找)
查看>>
JavaWeb网上图书商城完整项目--day02-10.提交注册表单功能之页面实现
查看>>
记录一下这次web实训的两个网站
查看>>